Hexo博客Git项目添加README文件
首先,说下操作步骤:
- 在hexo站点项目的source目录下,新建自己的 README.md 文件。
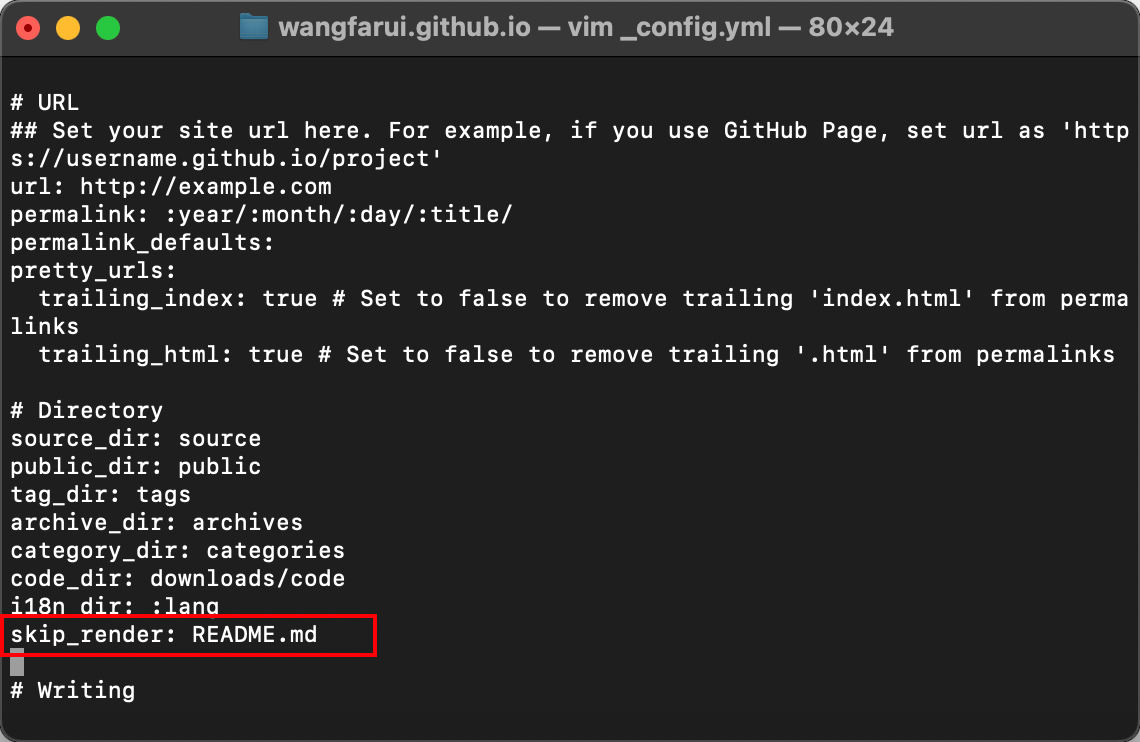
- 修改hexo站点配置文件,skip_render 参数增加 README.md 配置。
- 重新部署hexo。
再说下我的尝试步骤。
首先,我“傻乎乎”的进入到xxx.github.io项目,直接在根目录下点击Create new file创建了个README.md文件,以为就可以了。
直到我后面使用hexo d发布博客时,才发现README.md文件被覆盖了。
一番查阅资料才知道,使用hexo d部署到git时,hexo是不会进行git pull操作的。
因此,想要在hexo部署的项目中新增文件,就得从hexo站点项目下手。
在hexo站点项目下,有一个 source 目录,直接在此目录下新建 README.md 文件,部署时就会生成在git项目的根目录下。(之前配置GitHub Pages到个人站点时的CNAME文件就是如此)
不过,README.md 文件比较特殊,因为它是md文件,hexo编写博客使用的文件格式就是md,在hexo g生成静态文件时,会默认将 .md 文件转为html文件,所以还需要为 README.md 文件增加忽略配置。
在hexo的站点配置文件(_config.yml)中,有一个 skip_render 参数,表示需要跳过渲染的文件,添加 README.md 即可。

再次重新执行三部曲 hexo clean && hexo g && hexo d 即可。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 WrayのBlog!
评论









